
안녕하세요? 꿈순언니 입니다.
많은 분들이 그렇겠지만, 저도 유튜버 '리남'님 영상을 보고 티스토리 블로그를 시작하게 되었어요.
그래서 영상을 보며 블로그 관리 Tip을 하나하나 따라해 보는 중인데요, 현재 20년 3월이고, 리남님 영상은 19년 1월이어서 그런지 '티스토리 블로그 꾸미기 l 수익 올리는 스킨편집 방법 HTML 마스터' 라는 영상을 보며 따라할 때 저랑은 환경이 조금 다른 것 같더라구요 ㅠㅠ
그래서 현재 버전으로 더듬더듬 최대한 따라해본 기록을 남기려고 합니다.
1. 본문넓이 690px로 변경하기!
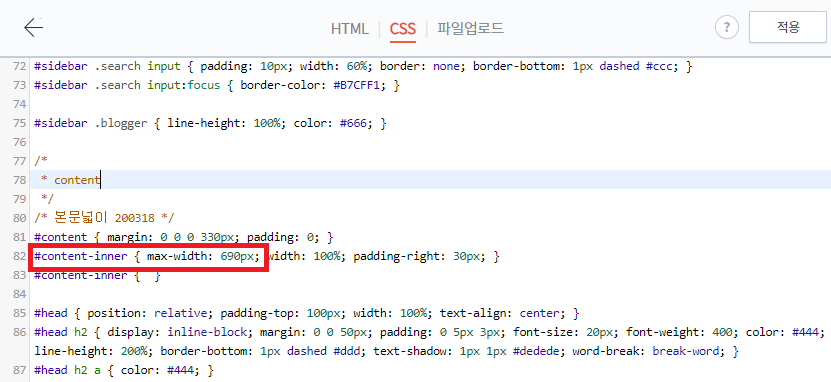
리남님이 유튜브에서 알려주신 것 처럼 저도 똑같이 690px로 바꿔보았는데요, 스킨편집 메뉴에서 'CSS'까지 들어가는 건 똑같고 아래와 같이 'content-inner' 부분에서 max-width 사이즈를 690px로 변경해보니, 적용이 잘 되었습니다 :)

2. 폰트사이즈 16px로 변경하기!
유튜브에서는 본문 font-size를 잘 찾으시는 것 같았는데, 저는 아무리 찾아도 안나오더라구요..
그래서 컨텐츠의 몸 부분인 'body' 부분에 제 마음대로 'font-size: 16px;' 라는 텍스트를 제 맘대로 넣어줬습니다. 그리고 적용을 했더니 폰트사이즈가 잘 변경이 되었습니다.

3. 콘텐츠 설정에서 글꼴크기와 가로폭 설정하기!
영상 마지막 부분에서 리남님은 '콘텐츠 설정' 메뉴를 이용해 글꼴과 글쓰기 가로폭을 설정해주셨었는데, 저는 처음에 아무리 찾아도 메뉴가 없더라구요.. 그런데 댓글 중에 누군가 알려주셔서 드디어 발견 했습니다 ^^
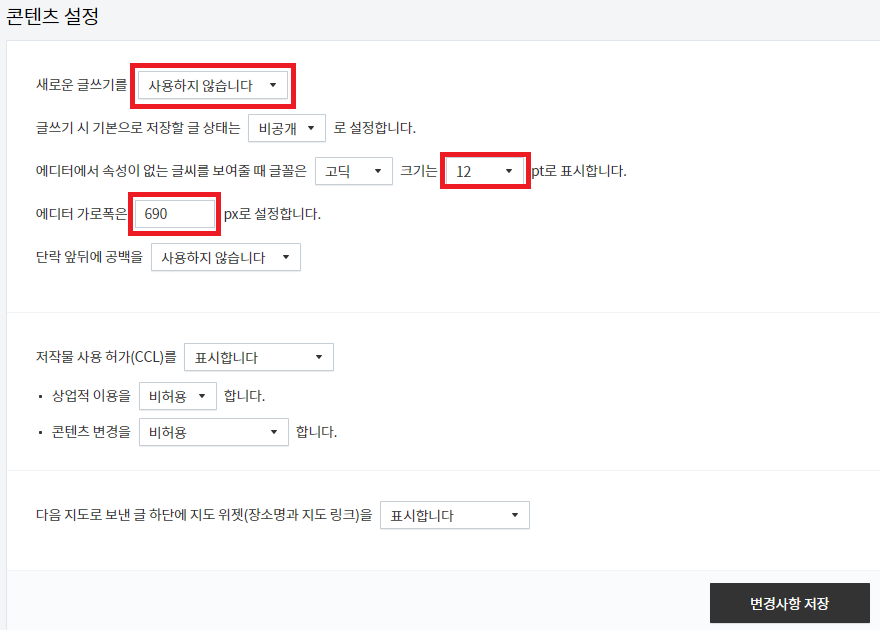
콘텐츠 설정 메뉴 화면에서 [새로운 글쓰기를 사용하지 않습니다]라고 선택을 하게 되면, 숨겨져 있던 기능들이 쭉 나오게 됩니다. 여기서 글꼴크기와 가로폭을 각각 12, 690으로 무사히 변경해주었습니다. (예에~~!! 나는야 리남 따라쟁이)

이제 갓 시작하는 초보에게는 아직 어려운 점도 많고 갈 길도 멀지만..
하나씩 따라하다보면 언젠간 빛을 보게 될 거라 믿으면서 정리해봅니다.
저에겐 아직 너무나도 어려운 HTML과 CSS.. 더 열심히 공부해야겠네요 ^^
저 처럼 이제 막 시작해보려고 하시는 분들 많이 계실까요?
같이 공부하면서 차근차근 성장해 나갔으면 좋겠습니다.
그럼, 누군가에겐 조금이나마 도움이 되었길 바라면서 ^^ 글 마무리 하겠습니다 :)
'SNS 공부' 카테고리의 다른 글
| 구글 애드센스 가입 및 신청방법 (0) | 2020.04.20 |
|---|---|
| 블로그 키워드 추출 방법(리뷰요정 리남 따라하기, 블랙키위) (0) | 2020.03.26 |
| 블로그 키워드 분석 방법(리뷰요정 리남 따라하기, 웨어이즈포스트) (0) | 2020.03.24 |